互联网的概念的是西洋人提出的,网页与网页浏览器也都发源于西方,因而在默认样式下,网页浏览器对中文网页排版总有些捉急——举个简单的例子,如果网页中的中文字符和英文字符相邻,那么排版出来的效果是「挤在一起的」,字符与字符之间没有间隙,过渡难称平滑。此外,还有如「标点挤压」「行尾点号悬挂」「章节边界调整」等问题,都是压在中文网页排版样式上的大山。
在这些问题中,人们感受最直接的便是「汉字-西文混排间隙」问题,对此互联网上已有许多讨论,比如,在知乎「中英文混排时中文与英文之间是否要有空格?」这个问题下,梁海老师说到:
Adobe InDesign、Microsoft Word 等对中文与西文(这里用「西文」来泛指用空格分词的外文)混合排版支持较好的软件,都默认增大汉字和西文的间距。InDesign 的默认设置是 1/4 的全角空格宽度(遵从 JIS),也就是约等于一个半角空格。
但大多数情况下我们没有这样专业排版软件的支持,只能手动控制。这种时候,比较在意文字设计(typography,又译「字体排印」)的团队或个人往往都在操作系统界面或网站中的汉字和西文之间插入一个半角空格。
为了解决这个汉字-西文混排间隙的问题,我们一般不得不在字符的边界处加入一个空格来解决问题。网上甚至有这样的自动化工具:https://github.com/zizhengwu/daft-auto-spacing/,但这样的方式也造成了一个问题,就是让从网页上摘录出的内容中有无数这样为了「排版美观」而增加的无用空格,对二次利用造成了阻碍,日常不乏有人遇到这样的悲剧情况:
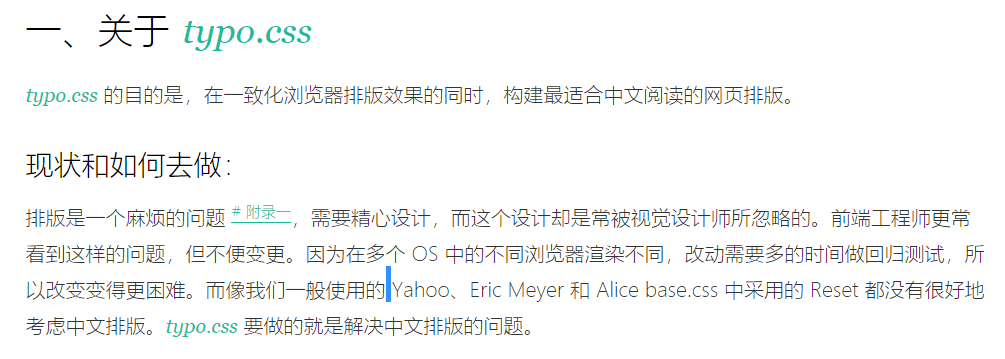
在中文网页排版样式方面,我先前一直使用 Typo.css 这个项目,该项目的宗旨是「一致化浏览器排版效果,构建最适合中文阅读的网页排版」。但用得久了后发现,该项目还是有点简单,只是对于 HTML 基本元素的样式做了一些调整,大概相当于「中文版的 Normalize.css」,实在难称「构建最适合中文阅读的网页排版」。就以刚才的这个「间隙难题」为例,在 Typo.css 的官网上,仍然使用的是「空格插入法」保障视觉效果:
我的博客也用的是 Typo.css,一度深受这个问题困扰。好在 WordPress 已经有了一个解决这个问题的插件,叫做 Space Lover,安装后就可以自动为博客网页的中西文之间插入空格作为间隙了。这样在写博客时,我便不用再在后台的原始文章中手动插入多余空格,插件会自动对前台输出的网页做处理。
但这给人感觉还是有点治标不治本。还好,对于中文网页排版问题,互联网上已经有一个成熟的框架了,那就是「汉字标准格式」,在其官网的简介中如是说到:
「汉字标准格式」是一个集合了「语意样式标准化」「文字设计」「高级排版功能」等三大概念的网页排版框架,使用 Sass 及 JavaScript 构架而成。其专为汉字网页提供的美观而标准化的环境,不仅符合传统阅读习惯、更为萤幕阅读提供了既成标准,得以完整解决现今汉字网页设计的排版需求。
……
专为「舒适阅读」打造
诸多高级排版功能——如「汉字-西文混排间隙」「标点挤压」「行尾点号悬挂」「章节边界调整」等等——皆为舒适阅读打造,体验如若印刷品般的萤幕阅读。
我在使用后感觉十分方便,可以给打九分。官方的安装教程为:https://hanzi.pro/manual/anzhuang_yu_qiyong,涵盖了本地版、CDN 与包管理工具(如 npm)的三种引入方式。其中有一点需要补充,那就是在教程里 CDN 链接的版本号还停留在 3.2.7,实际上版本现在已经更新到 3.3.0 了。需要把链接里的 3.2.7 替换为 3.3.0 方可使用最新版。
除此之外,对于比较复杂的网页,在引入「汉字标准格式」提供的 JavaScript 代码时,一定要在网页中全部元素都加载、渲染完成之后再调用其提供的渲染接口(Han.init()或者 Han( document.body ).render()),否则可能会遇到一些未知的问题。








%E7%9A%84%E9%97%AE%E9%A2%98.png?x-oss-process=image/resize,m_fill,w_666,h_200/interlace,1)
你好,请问你现在是采用的哪种排版方式?如何引入在 WordPress 里面的?
我认为即使是使用插件自动加空格,对读者也是很不友好的,比如复制到 word 时会带空格,然而先进的 word 并不需要我们自己加空格就可以完美显示了。而且插件对我的评论也不起作用。
最好的解决办法应该是使用 padding, margin 之类的解决方案。
确实,可能最好的方式是自动判断出英文字符,然后将其提取为单独的 span 元素,并定义边距。
Test
测试一下评论功能
测试通过