在我发布 修复「四川大学综合教务系统」只支持 IE9 以下版本浏览器的 Bug 这篇文章后,我正常的用这个脚本用了一段时间,然后直到今天,我觉得哪里不太对:

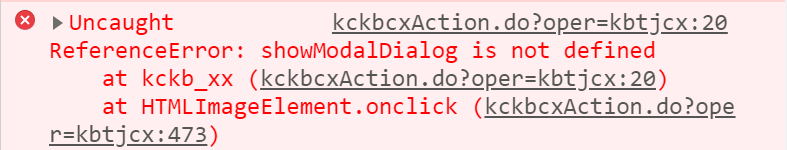
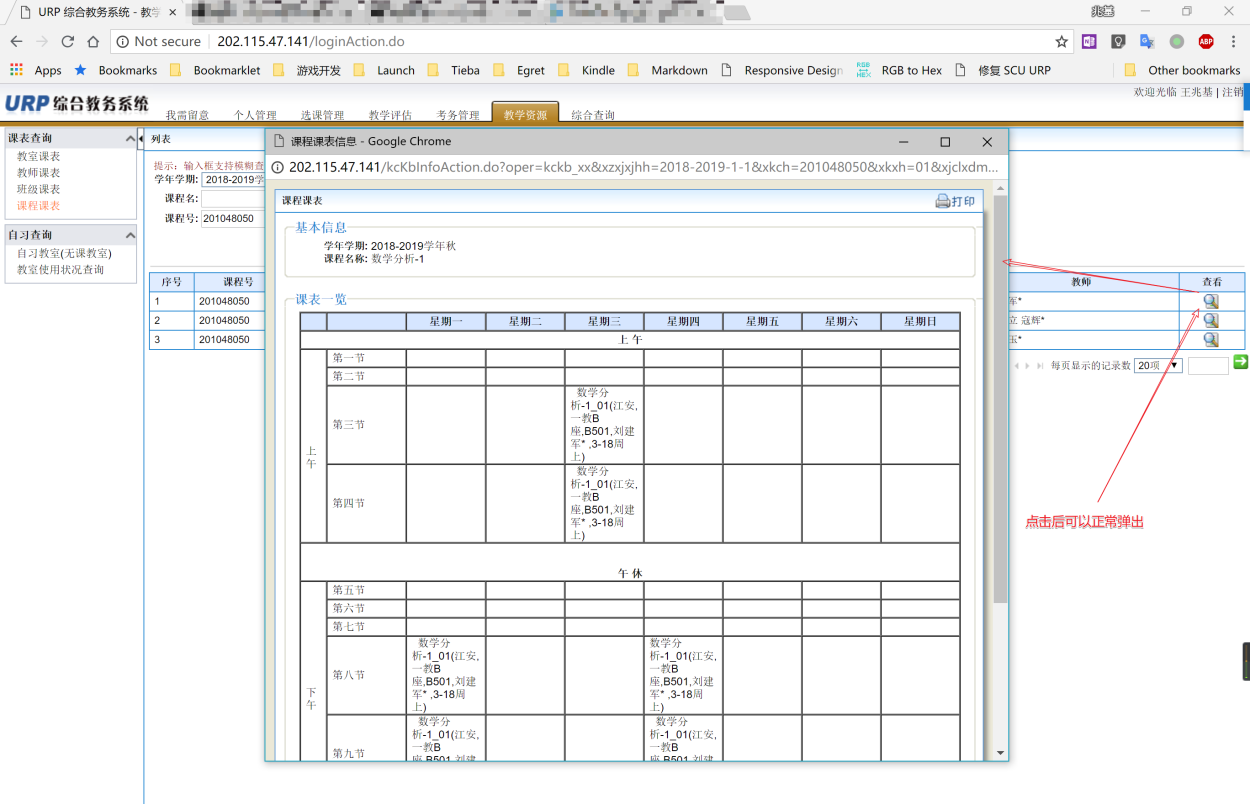
当我想查询一个东西时,我发现这个放大镜根本点不动 =-= 点击后毫无反应,并没有一个窗口弹出来。然后我意识到在之前的文章中,可能我忽视了一些东西,这个教务系统还有和现代化浏览器不兼容的 Bug。打开 Console 一看,果然又报错了:

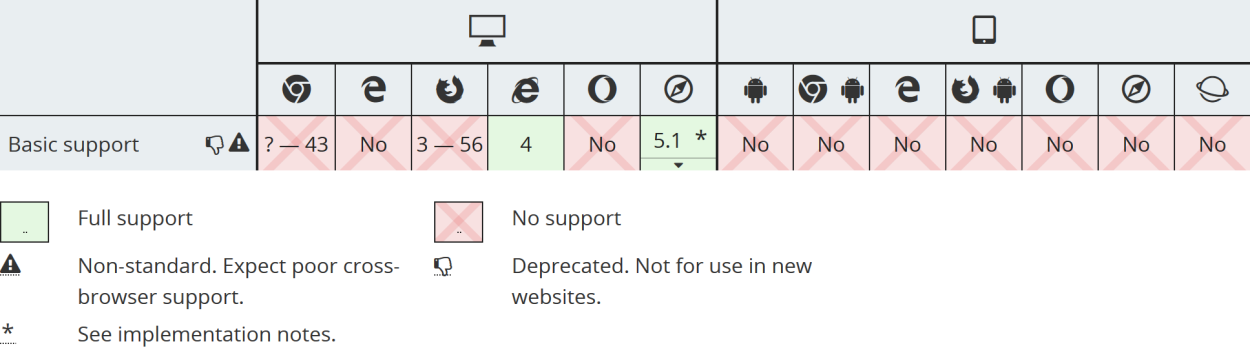
这也是个兼容性问题,Window.showModalDialog() 这个方法,作为 Web API 的一部分,现在已经被废除了。根据 MDN 提供的浏览器兼容性表,我们可以知道,当前主流的浏览器除 IE 和 Safari 外,已经都不支持 Window.showModalDialog() 了。Google Chrome 从版本 43 之后便移除了对 Window.showModalDialog() 的支持,国内的一众谷歌加壳浏览器也就随之移除了对它的支持。而 Firefox 也从版本 56 开始不再支持这个古老的方法了。

因此,即使我们通过 修复「四川大学综合教务系统」只支持 IE9 以下版本浏览器的 Bug 这篇文章中的方法,可以正常访问综合教务系统的页面,却仍然无法查看这些必须通过新弹出的窗口才能访问的信息。
知道了 bug 的成因,解决起来就很简单了。因为所有的这些需要触发弹出窗口的地方,都在主文档的 bottomFrame 框架的 mainFrame 框架中,所以只需要为 mainFrame 添加一个 showModalDialog 方法即可。虽然我们已经无法通过 Window.showModalDialog() 打开一个窗口,但我们仍然可以使用 Window.open() 来打开新窗口,至于窗口的参数这些只需要稍加修改,对应赋值过去即可。我直接采用了 SegmentFault 上的这个版本的 showModalDialog 方法。
修改后的代码如下:
javascript:(function(){var href=window.location.href;if(href==='http://202.115.47.141/loginAction.do'||href==='http://zhjw.scu.edu.cn/loginAction.do'){var topFrame=window.frames.topFrame;var bottomFrame=window.frames.bottomFrame;var menuFrame=bottomFrame.frames.menuFrame;var mainFrame=bottomFrame.frames.mainFrame;topFrame.changeLeftMenu=function(){if(bottomFrame&&menuFrame&&menuFrame.menus){menuFrame.menus.index=topFrame.moduleNum;menuFrame.menus.show();menuFrame.menus.click()}};topFrame.changeLeftMenu();setInterval(function(){if(!mainFrame.window.showModalDialog){mainFrame.window.showModalDialog=function(arg1,arg2,arg3){var w;var h;var resizable='no';var scroll='yes';var status='no';var mdattrs=arg3.split(';');for(var i=0;i<mdattrs.length;i++){var mdattr=mdattrs[i].split(':');var n=mdattr[0];var v=mdattr[1];if(n){n=n.trim().toLowerCase()}if(v){v=v.trim().toLowerCase()}if(n=='dialogheight'){h=v.replace('px','')}else if(n=='dialogwidth'){w=v.replace('px','')}else if(n=='resizable'){resizable=v}else if(n=='scroll'){scroll=v}else if(n=='status'){status=v}}var left=window.screenX+(window.outerWidth/2)-(w/2);var top=window.screenY+(window.outerHeight/2)-(h/2);var targetWin=window.open(arg1,arg1,'toolbar=no, location=no, directories=no, status='+status+', menubar=no, scrollbars='+scroll+', resizable='+resizable+', copyhistory=no, width='+w+', height='+h+', top='+top+', left='+left);targetWin.focus()}}},100);window.alert('恭喜!修复成功!')}else{window.alert('抱歉,您当前不处于四川大学 URP 登陆后的页面。请登陆后再使用哦。')}})();
我把这个做成了一个「javascript: 伪协议」的链接,放到书签栏上调用。我们只需要把下面这个超链接直接拖动到收藏栏即可:
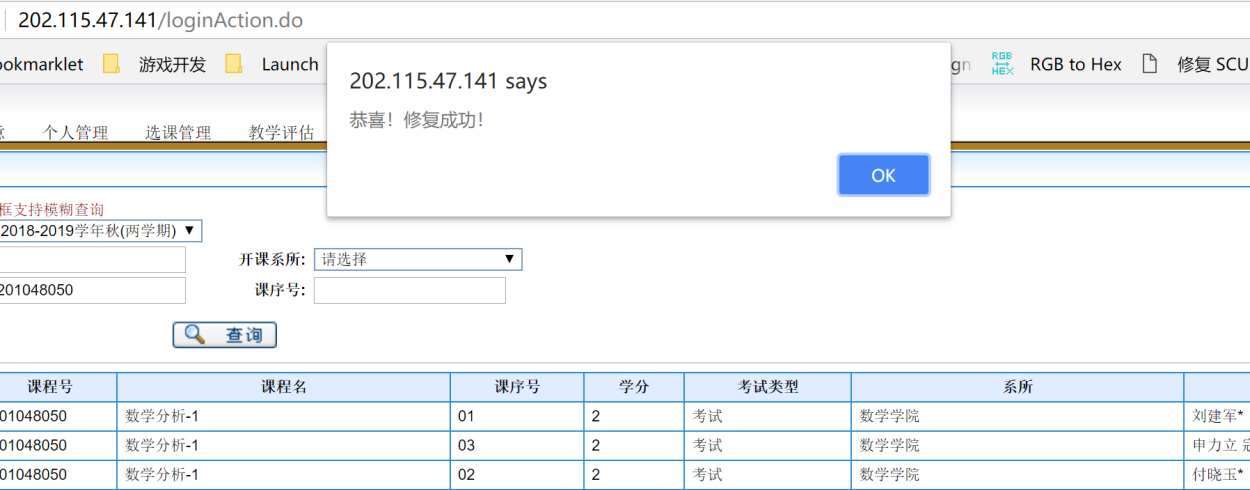
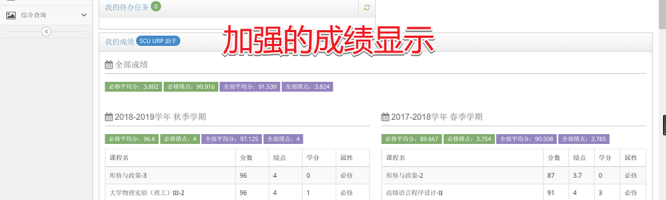
使用效果如下图:


当然,如果新建一个书签,手动把上面那段代码粘贴到书签的地址中,保存到书签栏上,也是完全可以的,就是麻烦了一点。或者也可以直接把上面这段代码复制到浏览器地址栏里,然后回车运行。只不过现在很多浏览器会自动删去代码前的「javascript:」伪协议标识符,需要粘贴后手动补上。
我在 Greasy Fork 上放的那个 Userscript 也已经更新,修复了无法打开窗口的问题,经测试在 Chrome/Firefox 浏览器 + Tampermonkey 插件下运行无问题,可以在登陆综合教务系统后静默修复该 Bug。安装地址为:
注:该脚本不支持 Greasemonkey,只支持 Tampermonkey!







赞啊。chrome 用户表示很开心,终于不用每次都 ie tab 了
Pingback引用通告: 修复「四川大学综合教务系统」只支持 IE9 以下版本浏览器的 Bug | 一个兆基